累计60多万人在学本套教程
更多Nodejs Serverless全栈系列教程访问:https://www.itying.com/category-83-b0.html
教程介绍:
最新的Nodejs支持了Es7 中的Async 和Await,所以目前使用Express也可以完美解决异步开发中的回调问题, 本教程从零开始一步一步让你学会Nodejs。
本教程涉及内容:Nodejs基础、Nodejs开发一个类似Express的框架 、Mongodb入门实战、Mongoose入门实战、Express框架的使用 、Express+Mongodb+Monggose打造企业级项目实战 、Restfull Api 、Graphql Api 、Socket.io 、发布上线
项目实战课程涉及内容:Express前端后端Api接口架构搭建,封装Mongoose、后台局部刷新架构、Md5、用户权限判断 、验证码 、分页、多级分类、可视化富文本编辑器、图片上传、Ajax异步改变状态、Ajax异步排序、数据库表关联查询、Mongodb数据库的备份还原、Nodemon supervisor自启动工具的使用、前后端分离 RESTful API 接口、Graphql Api接口、Socket.io、JWT接口权限验证、购买域名 服务器、域名备案、nginx负载均衡、域名解析部署nodejs程序、Nodejs进程管理器pm2模块、Nodejs操作mysql数据库。更多详情参考下图...

目录截图:
每一讲都有:视频 + 课件 + 源码
本教程部分为免费视频教程,大地老师根据目前市场需求倾情录制,最易懂、最实用的node.js高清视频教程+课件+源码,资料齐全,教程讲解细致,助有需要的朋友很快上手。
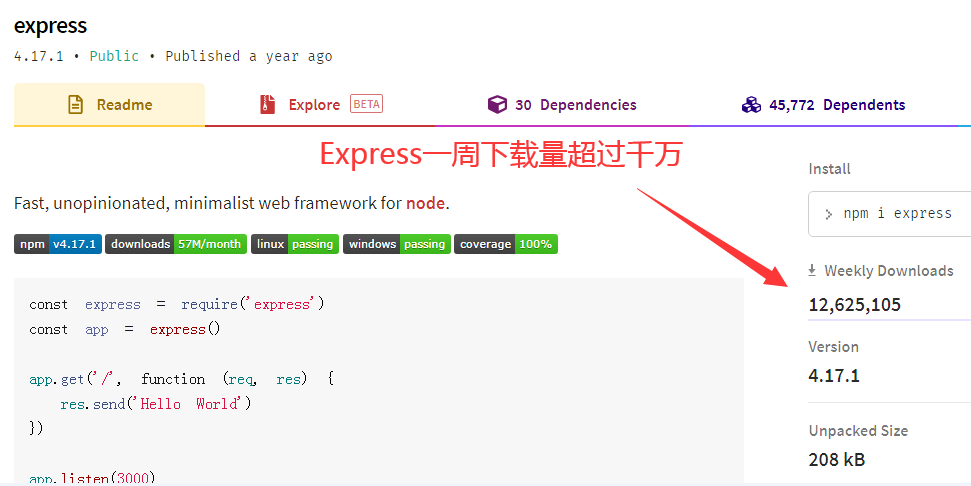
一、Nodejs简介:Node.js是一个Javascript运行环境(runtime)。它让JavaScript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与PHP、JSP、Python、Ruby等后端语言平起平坐。我们无法统计Nodejs软件的下载量,但是我们可以通过Nodejs框架Express的下载量来分析出Nodejs的用户量非常惊人。Nodejs在2017年的时候用户量已经过千万。经过了3年的发展,Nodejs目前的用户量可想而知二、NodeJs的优势
1.NodeJs语法完全是js语法,只要你懂JS基础就可以学会Nodejs后端开发
Node打破了过去JavaScript只能在浏览器中运行的局面。前后端编程环境统一,可以大大降低开发成本。
2.NodeJs超强的高并发能力Node.js的首要目标是提供一种简单的、用于创建高性能服务器及可在该服务器中运行的各种应用程序的开发工具。
首先让我们来看一下现在的服务器端语言中存在着什么问题。 在Java、PHP或者.net等服务器端语言中,会为每一个客户端连接创建一个新的线程。而每个线程需要耗费大约2MB内存。也就是说,理论上,一个8GB内存的服务器可以同时连接的最大用户数为4000个左右。要让Web应用程序支持更多的用户,就需要增加服务器的数量,而Web应用程序的硬件成本当然就上升了。Node.js不为每个客户连接创建一个新的线程,而仅仅使用一个线程。当有用户连接了,就触发一个内部事件,通过非阻塞I/O、事件驱动机制,让Node.js程序宏观上也是并行的。使用Node.js,一个8GB内存的服务器,可以同时处理超过4万用户的连接。
3.实现高性能服务器严格地说,Node.js是一个用于开发各种Web服务器的开发工具。在Node.js服务器中,运行的是高性能V8 JavaScript脚本语言,该语言是一种可以运行在服务器端的JavaScript脚本语言。那 么,什么是V8 JavaScript脚本语言呢?该语言是一种被V8 JavaScript引擎所解析并执行的脚本语言。V8 JavaScript引擎是由Google公司使用C++语言开发的一种高性能JavaScript引擎,该引擎并不局限于在浏览器中运行。Node.js将其转用在了服务器中,并且为其提供了许多附加的具有各种不同用途的API。例如,在一个服务器中,经常需要处理各种二进制数据。在JavaScript脚本语言中,只具有非常有限的对二进制数据的处理能力,而Node.js所提供的Buffer类则提供了丰富的对二进制数据的处理能力。另外,在V8 JavaScript引擎内部使用一种全新的编译技术。这意味着开发者编写的高端的JavaScript脚本代码与开发者编写的低端的C语言具有非常相近的执行效率,这也是Node.js服务器可以提供的一个重要特性。
4.开发周期短、开发成本低、学习成本低
Node.js自身哲学,是花最小的硬件成本,追求更高的并发,更高的处理性能。官网:https://nodejs.org/en/
特点:Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
Nodejs入门到实战项目视频教程-大地老师(第一季已更新70讲)目录结构:
01 NodeJs 介绍 安装 开发工具配置(9分34秒)
02 Nodejs Http模块 Url模块(30分26秒)
03 supervisor工具的使用(6分27秒)
04 CommonJs 和 Nodejs 模块、自定义模块(26分32秒)
05 Nodejs中的包、npm 、第三方模块、 package.json以及cnpm(30分23秒)
06 Nodejs中的fs模块(1)(27分23秒)
07 Nodejs中的fs模块 练习 以及mkdirp模块的使用(2)(28分9秒)
08 Nodejs新特性 async await 的使用 、async await 处理fs中的异步(3)(28分12秒)
09 Nodejs fs中的流以及管道流( 4)(12分56秒)
10 利用HTTP模块 URl模块 Path模块 Fs模块创建一个静态WEB服务器(上)(23分17秒)
11 nodejs创建一个静态WEB服务器 读取文件获取响应类型 处理异步(下)
12 NodeJs 封装静态WEB服务、 路由、EJS模板引擎、GET、POST(上) (17分23秒)
13 NodeJs 封装静态WEB服务、 路由、EJS模板引擎、GET、POST(下)(27分56秒)
14 Nodejs封装一个类似express框架的路由-模块化封装(1)(13分18秒)
15 原生Nodejs封装一个类似express框架的路由 app.get()配置路由(2)(21分39秒)
16 原生Nodejs封装一个类似express框架的路由 封装post 以及通过req.body获取post的数据(3)(19分9秒)
17 原生Nodejs封装一个类似express框架 封装静态web服务(4)(11分10秒)
18 MongoDb 数据库介绍、安装、使用(10分54秒)
19 MongoDB 数据库创建删除、表(集合)创建删除、数据增删改查(上)(34分14秒)
20 MongoDB 数据库创建删除、表(集合)创建删除、数据增删改查(下)(27分36秒)
21 MongoDb海量大数据查询优化、 MongoDB 索引、复合索引、唯一索引、 explain 分析查询速度(22分59秒)
22【Mongodb4.x进阶】Mongodb4.x的使用、mongodb开启权限验证、 mongodb超级管理员 、mongodb用户权限管理【拓展】(26分23秒)
23【Mongodb4.x进阶】关系型数据库表(集合)与表(集合)之间的几种关系(理论-新手必看 13分10秒)
24【Mongodb4.x进阶】 MongoDB的高级查询 、MongoDB多表关联查询、aggregate聚合管道 $project 、$match 、$group、$sort、$limit、$skip、$lookup 表关联(35分24秒)
25 Nodejs调用Mongodb驱动 实现数据的增加 修改 删除(23分36秒)
26 NodeJs操作MongoDb数据库 查询数据通过ejs显示列表、以及通过表单增加数据(24分15秒)
27【Express教程】Express 框架介绍 安装 路由(get post delete put) 动态路由 get传值(20分32秒)
28【Express教程】Express Ejs使用 静态文件托管(32分8秒)
29【Express教程】 Express中间件 body-parser中间件接收表单Post的数据(25分8秒)
30【Express教程】 Express中间件 cookie的基本使用 多个二级域名共享cookie Cookie加密
31【Express教程】express-session的基本使用 常见参数配置使用(22分22秒)
32【Express教程】express-session 多服务器负载均衡 session保存到数据库(12分36秒)
33【Express教程】Express大型企业级架构之路由模块化 以及Express应用程序生成器(28分31秒)
34【Express教程】Express 结合multer上传文件、模块化封装(25分28秒)
35【Express教程】Express 结合multer上传文件、按照日期生成存储目录、多文件上传(18分42秒)
36【Express+Mongoose】mongoose入门以及mongoose实现数据的增、删、改、查( 一 )(33分21秒)
37【Express+Mongoose】mongoose默认参数 、mongoose模块化、mongoose性能疑问(二)(25分35秒)
38【Express+Mongoose】Mongoose 预定义模式修饰符 Getters与 Setters修饰符(三)(29分43秒)
39【Express+Mongoose】Mongoose索引、Mongoose内置方法、扩展Mongoose Model的静态方法和实例方法(四)(17分17秒)
40【Express+Mongoose】Mongoose 数据校验(五)(18分39秒)
41【Express+Mongoose】Mongoose两个表关联查询aggregate 以及Mongoose中获取ObjectId(六)(25分31秒)
42【Express+Mongoose】Mongoose多表(N个表)关联查询aggregate (七) (25分43秒)
43【Express+Mongoose】 DBRef Populate 实现多个表的关联查询(八)(11分33秒)
44【Express实战】Express+Mongoose打造企业级通用CMS全栈项目实战之项目介绍(10分03秒)
45【Express实战】Express Cms后台管理系统架构搭建、集成Mongoose、开发工具中配置Eslint(29分5秒)
46【Express 拓展】补充-Mongodb数据库数据的导出导入(5分14秒)
47【Express实战】Express Cms后台管理系统架构搭建、静态页面渲染、生成登录图形验证码(22分15秒)
48【Express实战】Express Cms 后台管理系统局部刷新架构、配置Session、验证验证码、配置公共成功失败模板页面(26分14秒)
49【Express实战】Express Cms后台管理系统 登录功能、权限验证、Md5模块(21分26秒)
50【Express实战】Express Cms 管理员的增、删、改、查(上)(32分53秒)
51【Express实战】Express Cms 管理员的增、删、改、查(下)(27分7秒)
52【Express实战】Nodemon实现项目热加载 以及 导航的增删改查(35分1秒)
53【Express实战】Express Cms 轮播图的增删改查(上)(25分27秒)
54【Express实战】Express Cms 轮播图的增删改查(下)(22分53秒)
55【Express实战】Express Cms 中实现单击Ajax异步修改状态 、拓展Es6属性名表达式用法(28分5秒)
56【Express实战】Express Cms 单击异步修改数量(20分52秒)
57【Express实战】Express Cms 配置可修改的后台地址、配置全局变量、配置全局模板变量(20分53秒)
一、配置模板全局变量
二、配置可修改的后台地址
三、Express扩展模板方法 配置模板变量
58【Express实战】Express Cms 分类的自关联、分类的增删改查、分类关联分类(上)(31分25秒)
59【Express实战】Express Cms 分类的自关联、分类的增删改查、分类关联分类(下)(19分54秒)
60【Express实战】Express Cms 内容的增删改查、内容页面布局以及wysiwyg-editor富文本编辑器的使用(1)(22分16秒)
一、wysiwyg-editor介绍
二、Nodejs 中使用wysiwyg-editor
三、Nestjs中汉化wysiwyg-editor
四、Nestjs中自定义wysiwyg-editor 的导航条
五、Nestjs中配置wysiwyg-editor上传图片方法
61【Express实战】 wysiwyg-editor富文本编辑器配置导航条、 wysiwyg-editor配置上传图片地址(2)(23分46秒)
62【Express实战】Express Cms 内容的增删改查(3)(31分19秒)
63【Express实战】Express Cms内容关联查询、内容分页、Mongoose+ jqPaginator实现列表分页(22分31秒)
一、 多表关联查询
二、 后台新闻分页
64【Express实战】Express Cms 网站设置(16分45秒)
65【Express实战】Express Cms网站前台制作 北京车展项目路由配置 静态页面渲染(20分54秒)
一、 前台页面展示
二、 前台路由配置
三、 前台 css js分离 静态页面渲染
66【Express实战】北京车展项目 前台轮播图动态数据渲染 以及导航动态数据渲染 公共导航 导航选中(17分57秒)
一、 轮播图数据渲染
二、 公共导航数据渲染
三、 导航分离
四、 导航选中
67【Express实战】北京车展项目 前台新闻数据渲染、新闻列表分页、新闻分类关联查询、自定义模板函数(37分14秒)
一、 新闻数据渲染
二、 新闻页面分页
三、 新闻分离和新闻数据关联查询
四、 自定义日期模板函数
68【Express实战】北京车展项目 前台展会服务以及首页新闻数据渲染(31分17秒)
69【Express实战】后台新闻搜索、网站Seo优化机技巧、北京车展项目网站seo设置(24分32秒)
一、 Express中实现搜索
二、 网站seo优化技巧
三、 北京车展项目配置seo
70【Express RESTful API实战】Express为单页面应用Vue Angualr提供api接口 前后端分离RESTful API 设计指南(28分58秒)
一、 Express中实现get post put delete接口
二、 Express中实现Jsonp三、 RESTful API 设计指南理论四、 Express Cros 后台允许跨域五、Vue中通axios请求后端提供的 get post put delete接口
购买过此商品的人还购买过