【推荐】Flutter+Getx仿小米商城实战视频教程(https://www.itying.com/goods-1176.html)
目前购买此教程 送Ionic教程_Ionic5+Vue3+Capacitor打造跨平台可以安装的App:https://www.itying.com/goods-1150.html
目前购买此教程 送Vue+Cordova跨平台混合APP开发视频教程:https://www.itying.com/goods-937.html
目前购买此教程 送Html5+Cordova+Ionic智能电视(TV)应用开发教程视频教程:https://www.itying.com/goods-1141.html
说明:Ionic4.x和Ionic5.x用法是一样的,以前购买过Ionic4.x教程的同学不需要重新购买。
Ionic教程介绍:
Ionic(ionicframework)号称国内外知名的最有潜力的一款html5移动app开发框架。Ionic可以开发跨平台移动App、移动Web网站、微信公众号页面、PWA、以及结合Electron实现桌面应用。
Ionic4.x以后在 Angular、Vue、React基础上面做了一些封装,让我们可以用自己喜欢的框架,更快速和容易的开发移动的项目。大家都知道Angular是谷歌公司的一款优秀的web前端框架,React是Facebook旗下的一款优秀的web前端框架,Vue则是国内优秀的web前端框架。
Ionic4.x和Ionic5.x用法是一样的,都是基于Web Components,具有更好的运行速度,相比以前版本的Ionic框架性能提升很多,Ionic5.x不比市面上任何的其他混合框架(Hybrid-Native和Hybrid-Web)运行速度慢,(这是ionic官方经过大量测试得出的结论)。请记住,即使在原生应用中,“糟糕的代码”也会让您的应用变得迟钝。注意:在2013年左右,Ionic1.x已经可以流畅的在内存1G 双核Cup的Android手机流畅运行。
本教程包括:Angular基础入门、Ionic基础、Ionic仿京东商城项目、Ionic 打包android应用、ionic打包ios应用、上传Appstore、Ionic常见插件、以及ionic拍照上传、ionic升级应用、扫码二维码、微信支付、支付宝支付、微信登录、QQ登录、微信分享、QQ分享等 【送】激光推送、【送】热更新、【送】Cordova+vue开发混合app教程等。
学前须知:
1.教程类型:本视频为赞助类型视频,赞助后可以看Cordova+Angular+Ionic 全部教程(包括后期更新教程)。
2.必备基础:学习Ionic之前需要有Angular的基础,Angular视频教程基础总时间为6小时左右。3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。4.学习环境:本视频支持win xp和win7 win8 win10 以及苹果mac电脑,不支持虚拟机系统。5.学习时长: Ionic视频教程(项目已完结,共110讲,后续更新拓展教程已赞助学员可免费下载学习),每讲20-30分钟左右。6.赠送教程:最新Angular视频教程、Cordova极光推送视频教程以及Cordova+Vue开发教程。7.学习成本:3天-15天学会项目开发,学会后3天可以做一个跨平台(混合app、微信、移动web)的项目。8.涉及项目:仿京东商城项目跨平台移动应用。9.配套资源:视频+课件+源码+赞助群。10.关于售后:本教程主要包含的内容是 视频+课件 +源码 ,关于教程中问题万一解决不了可以联系我们获取技术支持。教程外问题不提供技术支持,不看教程者不提供技术支持。购买教程2年后还没有学完教程者可以继续在以前的电脑学习本教程,但是2年后会终止任何形式的售后。
Angular视频教程目录结构【学ionic4.x ionic5.x之前必看此教程】:
第一讲 Angular介绍、安装Angular Cli、创建Angular项目 预编译器Scss Less css配置(14分52秒)第二讲 Angular目录结构分析、app.module.ts详解、以及Angular中创建组件、组件详解、 绑定数据(22分11秒)第三讲 Angular创建组件 声明属性的几种方式、ts定义属性、绑定数据、绑定属性、绑定html、数据循环、循环多维数组(34分9秒)第四讲 Angular 绑定数据、条件判断、加载图片、【ngClass】 【ngStyle】、Angular管道 、事件、表单事件、事件对象、双向数据绑定(45分)第五讲 Angular中Dom操作 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能(34分48秒)第六讲 Angular 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能【前面知识综合练习】(34分57秒)第七讲 Angular中的服务 以及自定义服务 以及完善toDoList(待办事项案例)(27分6秒)
第八讲 Angular中的Dom操作以及@ViewChild、Angular调用css3动画(侧边栏 actionSheet)(28分)第九讲 Angular父子组件以及组件之间通讯第十讲 Angular中的生命周期函数--动态挂载销毁组件(22分2秒)第十一讲 Rxjs6.x异步数据流编程-Angular Rxjs快速入门教程(32分43秒)第十二讲 Angular中的数据请求 内置模块HttpClient实现(get post jsonp 以及第三方模板axios请求数据(32分12秒)第十三讲 Angular中的路由 路由概述 配置路由 路由重定向 路由选中 默认路由(1)(20分3秒)第十四讲 Angular中路由传值(get传值、动态路由)以及通过js跳转路由(2)(26分53秒)第十五讲 Angular路由的嵌套 父子路由(3) (22分45秒)第十六讲 Angular【无人点餐无人收银系统案例】路由配置、菜品列表制作、请求数据渲染二维数组、 动态路由传值 、绑定html【基础项目】(36分24秒)
第十七讲 Angular 中内置模块 以及 自定义模块(24分58秒)
第十八讲 Angular 自定义模块以及配置路由模块懒加载(25分50秒)
Ionic4.x Ionic5.x视频教程目录结构:
第一讲 Ionic 介绍以及Ionic环境搭建以及创建项目(17分52秒)1、Ionic介绍以及Ionic Packages2、Ionic的安装运行3、Ionic开发工具介绍,以及Vscode中ionic4.x 提示插件4、Ionic有时候安装失败怎么办?第二讲 基于Angular的Ionic目录结构分析、核心文件分析、执行流程讲解(22分34秒)1、 Ionic 目录结构分析2、 Ionic src下面文件分析3、 app.module.ts分析4、 app-routing.module.ts 分析5、 路由匹配以及项目执行流程第三讲 Ionic创建页面、ionic页面跳转、Ionic新增tabs页面、Ionic自定义公共模块、数据渲染等(27分30秒)1、 Ionic 创建页面以及页面跳转2、 Ionic新增底部tabs页面3、 Ionic中自定义公共模块4、 Ionic自定义公共模块中使用ionic内置组件第四讲 Ionic中的UI 组件(UI Components) 颜色 按钮 图标 ion-header、ion-footer、ion-content、ion-toolbar、ion-title、ion-buttons、ion-back-button(33分57秒)1、Ionic内置颜色2、Ionic中的按钮3、ionic中的图标4、ion-header、ion-footer、ion-content、ion-toolbar、ion-title、ion-buttons、ion-back-button第五讲 Ionic中的UI 组件(UI Components) 颜色 按钮 图标 ion-header、ion-footer、ion-content、ion-toolbar、ion-title、ion-buttons、ion-back-button(33分57秒)1、 普通列表2、 分组列表ion-item-divider3、 列表中带图标4、 列表中的头像5、 列表中的图片 ion-thumbnail6、 滑动列表第六讲 Ionic中的UI 组件(UI Components) 表单相关组件ion-input、ion-toggle、ion-radio、ion-checkbox、 ion-select、 ion-textarea(19分59秒)1、ion-input单行文本框以及双向数据绑定2、ion-toggle开关以及双向数据绑定3、ion-radio 单选按钮组及双向数据绑定4、ion-checkbox 多选按钮组及双向数据绑定5、ion-select 选择框及双向数据绑定6、ion-textarea 多行文本框及双向数据绑定第七讲 Ionic中的UI 组件(UI Components) Slides轮播图组件 (上)(18分55秒)1、Slides轮播图组件的基本使用2、Slides轮播图组件的属性3、ionic slides轮播图不自动轮播解决方案第八讲 Ionic中的UI 组件(UI Components) Slides轮播图组件 (下)(15分34秒)1、Searchbar 组件的使用2、Segment组件的基本使用双向数据绑定3、Segment组件实现tab切换第九讲 Ionic中的UI 组件(UI Components)日期组件 ion-picker(17分30秒)1、日期组件的基本使用2、自定义日期组件的Options第十讲 Ionic4.x中的UI 组件(UI Components)Layout布局、侧边栏ion-menu组件以及底部tabs结合侧边栏ion-menu(27分42秒)1、 侧边栏ion-menu组件的基本使用2、 侧边栏ion-menu中的事件和方法3、 底部tabs结合侧边栏ion-menu第十一讲 Ionic Theming(主题) 增加组件内置颜色 自定义组件样式 修改底部Tabs背景颜色以及按钮颜色(13分9秒)1、 Ionic Theming(主题)2、 Ionic 增加内置主题颜色3、 修改内置组件默认样式4、 修改底部Tabs背景颜色以及按钮颜色第十二讲 Ionic Javascript扩展 ActionSheet Alert Toast Loading 及ionic手势相关事件以及长按删除功能(36分30秒)1、 ActionSheet2、 Alert3、 Toast4、 Loading5、 Ionic手势相关事件6、 ionic长按删除功能第十三讲 Ionic Javascript扩展 Model 以及Model传值(27分23秒)1、 Modal模态对话框简介2、 Modal模态对话框使用3、 Modal页面给弹出的组件传值4、 弹出的组件关闭的时候给modal页面传值第十四讲 Ionic Javascript扩展 ion-infinite-scroll(上)(18分11秒)1、 ion-infinite-scroll 上拉分页加载更多基本使用2、 获取ion-infinite-scroll 对象操作ion-infinite-scroll 属性第十五讲 Ionic 数据交互(get jsonp post) 以及ion-infinite-scroll结合远程api接口实现上拉分页加载更多(下)(25分34秒)1、Ionic 创建服务封装公共的请求数据服务2、ion-infinite-scroll 请求api接口实现上拉分页加载更多第十六讲 Ionic Javascript扩展 ion-refresher下拉刷新(6分45秒)第十七讲 Ionic路由跳转、ionic路由跳转传值 NavController返回上一页 、NavController回到根(32分13秒)1、普通路由跳转2、路由跳转传值3、NavController返回上一页4、NavController回到根第十八讲 Ionic 新闻app案例 路由传值 请求数据 上拉分页加载更多【小小项目】(33分10秒)1、请求数据2、路由跳转传值3、上拉分页加载更多4、渲染HTML5、ionic4.x常用组件的使用 等...第十九讲 Ionic 仿京东商城项目功能分析 项目框架搭建 修改tabs颜色以及配置android ios使用同一个css样式(22分12秒)1. ionic4.x 仿照京东商城项目功能分析2. ionic4.x 仿照京东商城项目框架搭建、修改底部tabs3. Ionic4.x Android Ios配置统一样式第二十讲 Ionic 仿京东商城项目首页页面布局、配置公共样式、 ion-slide轮播图 ion-scroll滑动列表(33分48秒)1. ion-slide轮播图2. ion-scroll滑动列表第二十一讲 Ionic 仿京东商城项目首页列表ion-grid ion-row栅格布局 商品分类页面布局 flex(18分)1. ion-grid ion-row 栅格系统2. 仿京东商城首页商品列表布局3. 仿京东商城项目商品分类页面左右分栏滑动布局第二十二讲 Ionic 仿京东商城项目购物车页面布局(28分50秒)1. flex布局讲解2. 购物车页面布局3. 购物车底部ion-footer布局
第二十三讲 Ionic 仿京东商城项目用户中心页面布局以及真机调试修改代码热更新(20分1秒)1. 用户中心布局2. 真机调试ionic项目以及修改ionic项目代码 手机动态热更新修改后的效果第二十四讲 Ionic 仿京东商城 搜索页面(NavController Js切换路由、以及NavController 返回、手势事件配置)、商品列表页面布局(上)(19分36秒)
1、NavController Js切换路由、以及NavController 返回
2、手势事件配置使用
3、搜索页面布局第二十五讲 Ionic 仿京东商城 搜索页面 、商品列表页面布局(下)(22分24秒)1、二级浮动导航定义
2、商品列表页面布局第二十六讲 Ionic 仿京东商城 用户登录页面布局、用户注册流程讲解、用户注册路由配置(上)(26分42秒)1、修改登录页面导航样式
2、登录页面布局
3、注册流程分析
4、注册流程路由配置第二十七讲 Ionic 仿京东商城 用户注册页面布局、发送验证码布局、完成注册页面布局(下)(19分13)1、用户输入手机号注册页面布局
2、发送验证码页面布局
3、输入密码完成注册页面布局
第二十八讲 Ionic 仿京东商城 创建公共配置文件、创建请求数据的服务、请求远程api接口实现动态轮播图(19分9秒)
1、创建公共服务封装请求数据方法
2、请求轮播图api实现动态轮播图
第二十九讲 Ionic 仿京东商城 请求Api接口获取首页猜你喜欢、精品推荐动态数据(12分55秒)
第三十讲 Ionic 仿照京东商城项目商品分类页面请求动态数据,实现tab切换以及选中(17分44秒)
1、商品分类页面获取一级分类一级二级分类的数据
2、商品分类页面点击一级分类选中功能第三十一讲 Ionic 仿照京东商城项目 商品列表页面请求动态数据以及实现分页加载更多(26分36秒)
1、商品分类跳转到商品列表传值
2、商品列表根据分类id获取服务器接口数据3、商品列表页面实现上拉分页加载更多
第三十二讲 Ionic 仿照京东商城项目 商品列表页面根据价格、销量 属性筛选排序 上拉分页加载更多 以及IonContent回到顶部功能(20分48秒)1、属性点击选中功能
2、根据价格 销量排序并实现分页加载更多3、Ionic4.x触发方法回到顶部功能第三十三讲 Ionic 仿照京东商城项目 商品搜索页面请求动态数据以及实现上拉分页加载更多 以及根据价格 销量等属性排序(26分50秒)1、搜索页面根据关键词获取服务器商品列表数据
2、搜索页面根据不同关键词获取不同数据并实现分页3、搜索页面根据关键词获取数据后可以根据 价格、销量排序 排序完成可以上拉分页加载更多4、搜索页面回到顶部功能第三十四讲 Ionic 仿照京东商城项目 搜索页面实现搜索历史记录、删除历史记录 用到ionic的gestures 手势事件和localStorage 以及Alert组件(26分)1、定义公共的localStorage服务
2、点击搜索保存去重后的搜索关键词3、显示搜索历史记录关键词4、ionic的gestures 手势事件长按弹出是否确定删除关键词5、长按执行删除历史记录功能
第三十五讲 Ionic仿京东商城项目商品详情页面 头部底部制作ion-segment ion-footer(15分9秒)1、顶部ion-segment tab切换布局2、浮动底部 购物车数量 加入购物车 立即购买布局第三十六讲 Ionic仿照京东商城项目详情页面布局(22分13秒)1、商品详情页面布局第三十七讲 Ionic商品详情页面请求数据 渲染数据 以及筛选属性渲染(14分8秒)1、请求商品详情数据2、渲染详情数据3、渲染商品属性第三十八讲 Ionic 用户注册 注册流程 POST封装,以及POST发送验证码 倒计时功能 验证验证码(28分41秒)(上)
一、用户注册流程
二、封装公共的Post请求数据方法
三、调用发送验证码接口发送验证
四、调用验证码验证接口验证验证码
第三十九讲 Ionic 用户注册 验证验证码、完成注册、保存用户信息、跳转到根、显示用户信息(18分30秒)(下)
一、调用注册接口完成注册
二、保存用户信息
三、跳转到根
四、显示用户信息
第四十讲 Ionic 用户登录 退出登录 ionic生命周期函数 Ionic用EventEmitter事件驱动实现页面通讯(36分18秒)
一、用户登录
二、Ionic4.x生命周期函数
三、跳转到根
四、服务结合EventEmitter事件驱动实现不同页面通讯第四十一讲 Ionic 注册页面注册成功通知用户中心更新用户状态 账户设置 退出登录(27分1秒)一、修改注册页面,注册成功异步通知用户中心更新状态
二、账户设置页面布局
三、账户设置页面返回的时候获取用户信息,并修改用户信息
四、退出登录五、退出登录异步通知用户中心更新用户
第四十二讲 Ionic 仿京东商城项目 商品属性选择、增加到购物车(23分45秒)(上)一、事件对象获取DOM节点
二、事件委托选择商品属性 、获取商品属性第四十三讲 Ionic 仿京东商城项目加入购物车、显示购物车数据(28分58秒)(中)一、定义公共购物车服务
二、判断购物车数据是否存在三、判断购物车有没有当前数据四、加入购物车五、显示购物车数据第四十四讲 Ionic 购物车列表筛选 购物车计算总价 数量加减(下)(14分39秒)一、购物车每个商品数量单独增加减少二、购物车增加数、减少量计算总价第四十五讲 Ionic 购物车全选 反选功能 以及商品详情页面跳转到购物车(23分13秒)一、全选反选 计算总价二、商品详情跳转到购物车第四十六讲 Ionic编辑 删除购物车数据(19分24秒)第四十七讲 Ionic去结算、确认订单(结算)页面布局、数据渲染、订单页面登录成功后返回到对应页面(29分53秒)一、实现了不同页面跳转到确认订单后返回到以前的页面二、确认订单页面布局三、确认订单页是否登录判断、数据渲染第四十八讲 Ionic订单页面登录成功后返回到对应页面 以及收货地址页面布局(15分16秒)一、订单页面登录成功后返回到订单页面二、收货地址页面布局 路由配置三、确认收货地址页面布局 路由配置第四十九讲 Ionic 仿京东商城项目签名验证原理 实现流程(19分42秒)
第五十讲 Ionic 仿京东商城项目签名验证 增加收货地址、显示收货地址(31分40秒)第五十一讲 Ionic 仿京东商城项目 修改默认收货地址 显示默认收货地址(16分49秒)
第五十二讲 Ionic 仿京东商城项目 修改收货地址 删除收货地址(24分44秒)
第五十三讲 Ionic Angualr路由守卫以及登录权限判断(16分45秒)一、Angular路由守卫介绍二、ionic g guard xxx 生成对应判断用户权限的公共服务三、配置守卫路由第五十四讲 Ionic 仿京东商城项目 提交订单、去支付页面制作(26分44秒)一、去支付页面制作,选择支付宝支付 微信支付二、提交订单三、提交订单后删除购物车选中的商品
关于Ionic Native部分,Ionic3和Ionic4是一样的,Android Ios环境搭建,以及Ionic调用原生部分,以及ios发布上线等.. 请参考下面Ionic4拓展教程。
Ionic4.x Ionic5.x扩展视频教程-打包Android APP(5小讲):
第一讲 Ionic项目打包成Android App实现步骤(2分4秒)
第二讲 Nodejs安装 Jdk的安装配置(8分46秒)
第三讲 android studio的安装
第四讲 cordova ionic的安装以及ionic创建项目 android studio打包运行项目(31分38秒)
第五讲 android studio把ionic打包成正式包、修改应用名称、修改应用图标、修改启动画面、以及升级打包(15分36秒)
Ionic4.x Ionic5.x扩展视频教程-Mac电脑安装 ionic cordova 以及创建证书、打包ios app、上传应用市场 app教程(6小讲):
第一讲 Mac电脑上安装Nodejs Cordova Ionic以及Ionic创建ios项目、模拟器运行Ionic ios项目(24分50秒)
第二讲 Xcode 自动管理证书文件 真机调试(18分9秒)
第三讲 Xcode 自动管理证书文件、配置uuid、真机调试 、创建测试包(9分11秒)
第四讲 Xcode 自动管理证书文件 真机调试、创建测试包、创建正式包、发布到appstore(16分15秒)
第五讲 Xcode打包上传在info.plist 添加Api权限(6分1秒)
第六讲 Ios中调用cordova原生APi 获取设备号、获取地理位置、拍照上传图片、调用原生硬件Api实现扫码(28分39秒)
Ionic4.x Ionic5.x 扩展视频教程- Ionic Cordova 调用硬件Api、定位 、拍照、上传文件、 扫描二维码/条形码、升级app、双击退出、 微信支付 、 支付宝支付(17小讲)
第一讲 Ionic Native的使用、Ionic Cordova插件的使用、获取设备号、获取地理位置、调试工具Vconsole的使用(28分)
第二讲 Ionic Native的使用、 ionic4.x、Cordova 调用原生硬件Api实现照相机拍照(16分4秒)
第三讲 Ionic Cordova 拍照上传图片到服务器 以及ionic cordova run browser(20分56秒)
第四讲 Ionic Cordova 调用原生硬件Api实现扫码 -打开闪光灯 以及 切换摄像头(19分21秒)第五讲 Ionic、Cordova 检测应用版本号、服务器下载文件以及实现App自动升级、安装(28分41秒)第六讲 Ionic Cordova Android 双击返回按钮退出App功能(12分25秒)第七讲 【支付宝支付】Ionic android 、ios支付宝支付准备工作 创建应用、生成签名、提交审核应用(9分11秒)第八讲 【支付宝支付】ionic+cordova支付宝支付流程以及Android中执行支付宝支付(2)(25分34秒)第九讲 【支付宝支付】ionic+cordova Ios中实现支付宝支付(3)(5分40秒)第十讲【微信支付】微信支付之前的准备工作 注册开放平台、申请开发者、创建应用、 申请微信支付 、生成商户平台账户第十一讲【微信支付】微信支付之前的准备工作 获取android应用包名称、获取设置Android应用签名、设置ios包名(8分50秒)第十二讲 【微信支付】 微信app支付流程 、后台服务器代码分析(9分17秒)第十三讲 【微信支付】ionic Ios手机实现微信支付(11分28秒)
第十四讲 【微信支付】 ionic Android 手机上实现微信支付(14分29秒)第十五讲 Ionic Android Ios中实现微信登录(19分3秒)第十六讲 Ionic Android Ios中实现微信分享给好友、微信分享到朋友圈(13分11秒)
第十七讲 Ionic QQ登录 QQ分享给好友 QQ分享到朋友圈(26分29秒)【送】Cordova极光推送视频教程(android ios 以及webview插件、热更新)目录结构:第一讲 cordova3.X+消息推送以及指定设备推送详解 -极光推送android (1)
第二讲 cordova3.X+消息推送以及指定设备推送详解 -极光推送IOS证书申请(2)
第三讲 cordova3.X+消息推送以及指定设备推送详解 -极光推送IOS消息推送(3)
第四讲 Cordova WebView插件 cordova-plugin-themeablebrowser 可自定义导航样式第五讲 Cordova 实现android ios热更新【送】Vue+Cordova打造跨平台可安装的混合APP视频教程目录结构:第一讲 Cordova单独安装、cordova卸载、使用cordova单独搭建项目 创建项目导入android studio常见(7种类型)错误解决方案 (新手必看)
第二讲 Ios平台搭建cordova环境、cordova 插件安装、cordova插件卸载 、cordova查看安装的插件第三讲 Cordova插件拍照插件 、定位插件、文件上传插件 以及vconsole开启真机(手机)调试模式第四讲 Cordova结合vue开发跨平台混合app之Cordova打包Vue项目第五讲 Cordova结合vue开发跨平台混合app之 vue调用cordova插件
Angular视频教程部分截图展示:Ionic4.x Ionic5.x视频教程部分截图展示:
拓展教程-打包原生app、Ionic Native 拍照上传、扫描二维码、支付等教程部分资料截图展示:
视频截图展示:
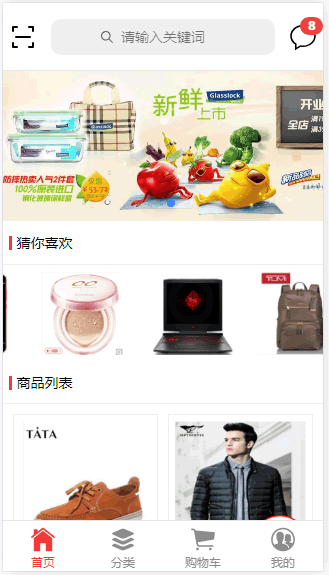
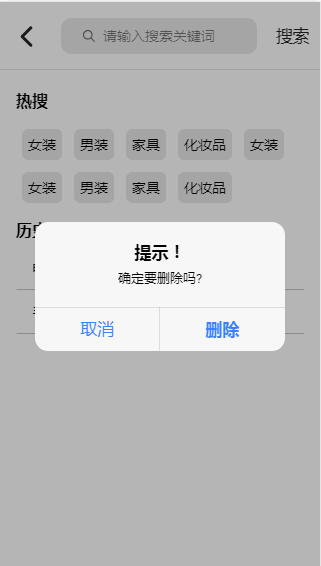
项目案例-部分页面展示:

.png)
.png)
(1).png)

.png)
.png)
.png)
**学员心声**
此Ionic系列教程已在中华人民共和国国家版权局备案登记,版权所有*翻版必究
(部分证书展示)
购买过此商品的人还购买过