Angular Koa2 Socket.io Jssdk 项目实战视频教程免费试听19讲下载地址:
pan.baidu.com/s/1Hn-iHvDaRxqjmOZCEIrZZQ 或者 pan.baidu.com/s/1Fs2ElcpN9Et86bY6rX6kBg 密码:13iy
若下载地址失效请联系客服获取
包括Angular5、Angular8.x Ant Desigin入门实战视频教程:
https://www.itying.com/goods-1047.html
Angular Koa2 Socket.io Jssdk 小票打印机打造无人点餐、无人收银实战视频教程优惠说明:
购买过Angular基础教程的同学享受20元优惠价格,优惠后价格138元
购买过Ionic仿京东项目实战视频教程的同学享受50元优惠价格,优惠后价格108元
两人团享受每人20元的优惠价格,优惠后价格138元(需自己组团)
三人团享受每人40元的优惠价格,优惠后价格118元(需自己组团)
教程介绍:
Angular Koa2 Socket.io Jssdk 小票打印机 打造无人点餐、无人收银智能打单系统是一个颠覆传统点餐系统的智能点单系统,无人点餐(无需点餐员)、无人收银(无需收银员)、 多用户点餐(支持多人点餐 智能同步数据)、 智能打单(客户手机点餐后台自动打印小票) 、在线支付(客户离店在线支付 支持微信、支付宝)。此套Angular5、Angular7视频教程从基础入门到项目实战到发布上线均有做详细的讲解,史上最容易理解,最全的Angular5、Angular6、Anuglar7入门到项目实战视频教程,【本教程兼容Angular5、Angular6、Angular7、Angular8以及老版本的Angular4、Angular2。】以下简称Angular5、Angular7。
Angular5/Angular7人点餐、无人收银系统主要功能介绍:
1、用Angular5/Angular7+Koa2+Socket.io语言打造
2、支持微信、支付宝、浏览器多种扫码工具扫码点餐
3、系统支持多人扫码点餐,点餐信息通过websocket同步(解决传统点餐你让我我让你的尴尬场景)
4、下单无线打印小票,后厨 服务员同时收到订单信息
5、微信、支付宝支付在线支付,自动收银,方便大数据分析
学前须知:
1.教程类型:本视频为赞助类型视频,赞助后可以看Angular5、Angular7实现无人点餐、无人收银系统项目实战视频教程全部教程。
2.必备基础:Html Css Js Angular基础。
3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。
4.学习环境:本视频支持win xp和win7 win8 win10 以及苹果mac电脑,不支持虚拟机系统。
5.学习时长: Angular5无人点餐、无人收银项目实战视频教程(项目已完结,共62讲,此教程后续更新拓展教程会员可免费学习), 每讲20-30分钟。
6.赠送教程:最新Angular7.x、Angular5.x基础视频教程(详情见:https://www.itying.com/goods-1047.html)
7.涉及项目:无人点餐、无人收银系统项目实战。
8.配套资源:视频+课件+源码+赞助群+技术支持。
Angular5.x、Angular7.x基础视频教程目录结构介绍(18讲):
第一讲 Angular介绍、安装Angular Cli、创建Angular项目 预编译器Scss Less css配置(14分52秒)
第二讲 Angular目录结构分析、app.module.ts详解、以及Angular中创建组件、组件详解、 绑定数据(22分11秒)
第三讲 Angular创建组件 声明属性的几种方式、ts定义属性、绑定数据、绑定属性、绑定html、数据循环、循环多维数组(34分9秒)
第四讲 Angular 绑定数据、条件判断、加载图片、【ngClass】 【ngStyle】、Angular管道 、事件、表单事件、事件对象、双向数据绑定(45分)
第五讲 Angular中Dom操作 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能(34分48秒)
第六讲 Angular 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能【前面知识综合练习】(34分57秒)
第七讲 Angular中的服务 以及自定义服务 以及完善toDoList(待办事项案例)(27分6秒)
第八讲 Angular中的Dom操作以及@ViewChild、Angular调用css3动画(侧边栏 actionSheet)(28分)
第九讲 Angular父子组件以及组件之间通讯
第十讲 Angular中的生命周期函数--动态挂载销毁组件(22分2秒)
第十一讲 Rxjs6.x异步数据流编程-Angular Rxjs快速入门教程(32分43秒)
第十二讲 Angular中的数据请求 内置模块HttpClient实现(get post jsonp 以及第三方模板axios请求数据(32分12秒)
第十三讲 Angular中的路由 路由概述 配置路由 路由重定向 路由选中 默认路由(1)(20分3秒)
第十四讲 Angular中路由传值(get传值、动态路由)以及通过js跳转路由(2)(26分53秒)
第十五讲 Angular路由的嵌套 父子路由(3) (22分45秒)
第十六讲 Angular【无人点餐无人收银系统案例】路由配置、菜品列表制作、请求数据渲染二维数组、 动态路由传值 、绑定html【基础项目】(36分24秒)
第十七讲 Angular 中内置模块 以及 自定义模块(24分58秒)
第十八讲 Angular 自定义模块以及配置路由模块懒加载(25分50秒)
Angular7 Angular5实现无人点餐、无人收银系统项目实战视频教程目录结构介绍:
第一讲 Angular5.x/Angular7.x无人点餐 无人收银系统 多用户点餐 智能打单 在线支付系统介绍
第二讲 Angular5.x无人点餐 无人收银系统 项目功能分析、开发流程说明、搭建sass环境 配置公共静态页面
第三讲 Angular5.x无人点餐 无人收银系统 H5跨平台M站 开始页面制作
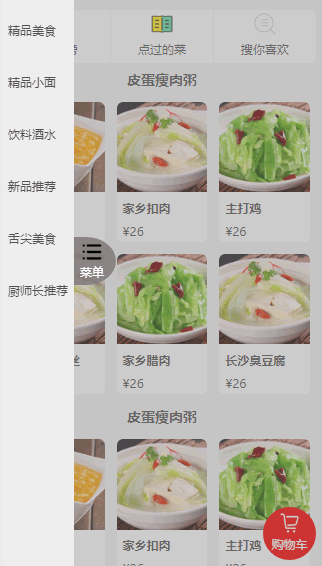
第四讲 Angular5.x无人点餐 无人收银跨平台M站 首页点餐页面布局
第五讲 Angular5.x无人点餐无人收银跨平台M站 首页点餐页面布局 悬浮导航 以及点击弹出侧边栏动画
第六讲 Angular5.x无人点餐 无人收银跨平台M站 首页点餐页面布局 悬浮按钮制作
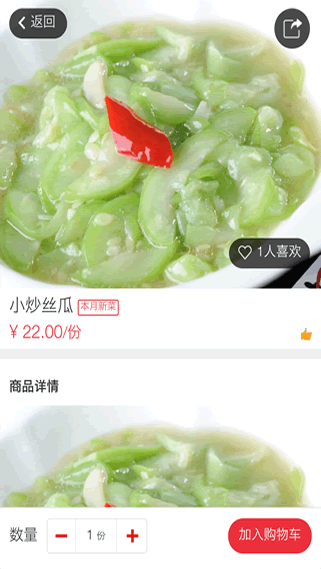
第七讲 Angular5.x无人点餐 无人收银跨平台M站 详情页面制作 以及加入购物车布局
第八讲 Angular5.x无人点餐 无人收银跨平台M站详情页面制作、 返回按钮、 以及热销榜、 搜你喜欢页面制作
第九讲 Angular5.x无人点餐 无人收银跨平台M站 购物车页面制作
第十讲 Angular5.x无人点餐无人收银跨平台M站 购物车页面制作 没有数据页面 以及顾客最常点的菜
第十一讲 Angular7.x无人点餐 无人收银跨平台M站 等待接单 订单页面制作
第十二讲 Angular7.x打造无人点餐 无人收银系统 环境搭建 配置路由
第十三讲 Angular7.x打造无人点餐 无人收银系统 重构写好的静态页面 并实现路由跳转
第十四讲 Angular7.x无人点餐 无人收银系统 侧滑导航 以及定义公共的底部导航组件 并实现显示隐藏
第十五讲 Angular7.x无人点餐 无人收银系统 首页首页分类数据渲染 首页菜品渲染 配置文件模块化
第十六讲 Angular7.x打造无人点餐 无人收银系统 详情页面传值 以及数据渲染
第十七讲 Angular7.x点击左侧菜单右侧分类滑动的原理分析 以及在Vue中实现点击左侧右侧滑动功能
第十八讲 Angular7.x打造无人点餐 无人收银系统 桌号关联购物车数据、 购物车数量加减、选择菜品加入购物车、更新购物车数量
第十九讲 Angular7.x打造无人点餐 无人收银系统 购物车列表制作以及购物车列表数量增加
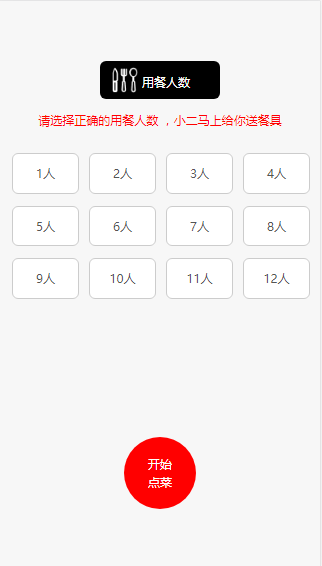
第二十讲 Angular7.x打造无人点餐 无人收银系统 选择用餐人数 备注口味信息 服务器保存用餐人数
第二十一讲 Angular7.x打造无人点餐 无人收银系统 购物车页面渲染用餐人数、计算总价、修改用餐人数
第二十二讲 Angular7.x打造无人点餐 无人收银系统 修改用餐人数 购物车没有数据提示继续点餐
第二十三讲 Angular7.x打造无人点餐 无人收银系统 无人点餐 无人收银系统 Socket.io同步购物车数据的准备工作
第二十四讲 Angular7.x造无人点餐 无人收银系统 原生nodejs结合Socket.io实现服务器和客户端的相互通信【扩展】
第二十五讲 Angular7.x打造无人点餐 无人收银系统 express结合Socket.io实现服务器和客户端的相互通信、 群聊 、机器人原理【扩展】
第二十六讲 Angular7.x打造无人点餐 无人收银系统 express结合Socket.io 跨域实现聊天 以及Socket.io结合数据库实现智能机器人【扩展】
第二十七讲 Angular7.x打造无人点餐 无人收银系统 express Socket.io 实现聊天室【扩展】
第二十八讲 Express+Socket.io多房间聊天以及 同一桌点餐用户之间同步信息【扩展】
第二十九讲 Koa中使用Socket.io实现 机器人 聊天室 多房间聊天室【扩展】
第三十讲 Angular7无人点餐 无人收银系统Vue-Socket.io结合Koa Socket.io实现无刷新同步购物车数据 以及无刷新同步购物车数量
第三十一讲 Angular7无人点餐 无人收银系统修改为动态桌号 根据桌子号同步数据
第三十二讲 Angular7无人点餐 无人收银系统 复习所有请求数据的Api以及如果有人在点餐 其他人再次进入的时候直接进入点餐页面
第三十三讲 Angular无人点餐 无人收银系统 解决选择人数bug 提交订单 跳转到订单页面显示已下单菜品
第三十四讲 Angular无人点餐 无人收银系统 调用API接口实现提交订单自动云打印小票功能
第三十五讲 后台Koa中集成打印小票接口 Angular中下单在小票中打印对应的菜品 桌号 备注
第三十六讲 Angular无人点餐 无人收银系统 支付宝支付之前的准备工作 创建支付宝应用 配置签名 提交审核【支付宝支付】
第三十七讲 Angular7.x无人点餐 无人收银系统 支付宝支付流程、Nodejs支付源码解析、 实现支付功能【支付宝支付】
第三十八讲 Angular7.x无人点餐 无人收银系统 点击去支付调用Nodejs Api接口实现支付【支付宝支付】
第三十九讲 Angular7.x无人点餐无人收银系统 打包发布上线测试
1、ng build --prod打包以及发布上线
2、ng build --prod 打包遇到错误的解决方案
3、yarn的使用
4、打包发布到服务器路由跳转失败的解决方案(服务器设置伪静态)
第四十讲 Angular7.x无人点餐、无人收银系统JSSDK微信支付准备工作、 注册公众平台账户、申请微信支付 、生成商户平台账户【微信支付】
第四十一讲 Angular7.x无人点餐无人收银系统 JSSDK微信支付和H5支付区别、 JSSDK说明、以及获取appid、获取appsecret、获取商户账户、获取商户key【微信支付】
第四十二讲 Angular7.x无人点餐 JSSDK配置流程 结合后端nodejs 实现扫一扫功能 获取网络状态 拍照等【微信支付】
第四十三讲 Angular7.x无人点餐 JSSDK 获取code 、获取 openid 、调用统一下单接口实现支付【微信支付】
第四十四讲 Angular7.x无人点餐项目集成微信支付 【微信支付】
项目部分页面截图:




.jpg)
视频教程部分页面截图(高清):
Angular5 Angular7 Koa2 Socket.io Jssdk 小票打印机打造无人点餐、无人收银智能打单系统项目实战视频教程(大地)部分资料截图展示:
此Angular系列教程已在国家版权局备案登记,版权所有*翻版必究
(部分证书展示)
购买过此商品的人还购买过