IT营大地老师最新录制-微信小程序视频教程基础部分免费下载地址:
https://pan.baidu.com/s/1H-vw3Tf4S-Y6IWPvnb6-Vw
若地址失效请联系客服
说明:微信小程序项目实战第一季不包括案例截图里面的每日优选功能。
微信小程序+Nodejs打造沃尔玛无人收银、无人货架、无人零售收银系统的创作背景:
零售领域新模式,一部手机,轻松开店!实时掌控商品信息、盈利情况,我们用创新思维,颠覆传统超市的购物理念,打破传统购物的思维观念与束缚,将人工智能科技与传统零售结合,打造无需人工看管、自动完成结算收银的便利店,大大节省人工成本、租金成本及水电开支,省到就是赚到,让您做一个真正的甩手掌柜。
学前须知:
本套微信小程序+Nodejs打造沃尔玛无人收银、无人值守货架、无人零售收银系统教程预计共50讲左右,目前已完成47讲,项目已完结,已赞助学员可免费下载学习此教程后续更新的拓展教程。
1.教程类型:本视频为赞助类型视频,赞助后可以看"微信小程序+Nodejs打造沃尔玛无人收银、无人值守货架、无人零售收银系统(大地)" 全部教程(包括本教程后期更新拓展教程)。
2.必备基础:HTML、CSS、JS。
3.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。
4.学习环境:本视频支持win xp和win7 win8 win10 以及苹果mac电脑,不支持虚拟机系统。
5.涉及项目:沃尔玛无人收银、无人货架、无人零售收银系统。
6.配套资源:视频+课件+源码+赞助群+技术支持。
微信小程序+Nodejs打造沃尔玛无人收银、无人值守货架、无人零售收银系统(大地)课程介绍:
1、初识微信小程序:小程序和微信公众号的区别,小程序的应用场景和入口介绍,小程序开发文档、开发工具、开发指南、体验demo,小程序工具安装、介绍、创建小程序,小程序项目录结构分析。
2、小程序基础语法:快速创建小程序页面,小程序业务逻辑 .js,小程序 .wxml,小程序 .wxss,小程序绑定数据、条件判断、循环渲染数据 ,小程序事件、冒泡非冒泡事件、事件对象、获取数据、修改数据,小程序服务器数据请求 以及循环显示,小程序路由。
3、小程序配置、wxs、自定义组件:.json配置页面样式,pages配置页面,window配置视图样式,tabBar配置底部tab切换,微信小程序之视图渲染模板引用wxs,小程序自定义组件,小程序组件传值
4、小程序内置组件:view、scroll-view实现上拉分页加载更多等,微信小程序开发之view视图容器之swiper,视图内容 text icon progress,表单组件 button、input 、checkbox等,媒体组件 image 、 video 、 audio ,地图组件map,画布组件canvas,web-view、广告组件 ad。
5、小程序Api部分:wx.request请求数据、上传下载文件,微信小程序WebSocket api,微信小程序拍照上传 api,微信小程序录音 api,微信小程序播放音频视频 api,微信小程序文件操作 api,小程序数据缓存 api,小程序获取位置 api,小程序查看位置api,系统信息、网络状态、加速度、罗盘、拨打电话,扫描二维码、二维码识别,震动、屏幕亮度、截屏事件,Wi-Fi,界面交互api,微信小程序login、getUserinfo,支付、获取tooken、统一下单接口、生成签名接口,调用支付接口完成支付 支付通知。
6、微信微信小程序+Nodejs打造沃尔玛无人收银、无人值守货架、无人零售收银系统项目实战 (请参考目录)
微信小程序打造无人零售收银系统四步购物流程:
我们从繁琐的购物流程中跳出,回归最简单随性的购物。无需排队、无需等待。用户可通过手机扫码-移动支付-自助完成购物。
第一步:打开微信,扫描店铺二维码打开小程序。
第二步:点击小程序里面的【扫描商品条形码】,对准商品条形码,程序会自动调取商品的价格等信息,并自动加入购物车(如果有多个商品依次执行上面操作)。
第三步:扫描完选购的商品后,点击【结算】,选择支付方式(微信零钱、银行卡、账户余额等)即可完成支付。
第四步:支付完成后小票打印机自动打印小票,并且语音提示,收好小票出场。
懂得往这里看
微信小程序+Nodejs打造沃尔玛无人收银项目实战目录结构介绍:
01 微信小程序+Nodejs打造沃尔玛无人收银、微店无人值守货架、无人零售收银系统项目介绍 (6分41秒)
02 初识微信小程序(11分36秒)
03 创建小程序 注册小程序账户 小程序工具功能介绍 以及小程序的目录结构分析(17分30秒)
04 小程序MINA框架介绍 wxml wxss pages逻辑层js 介绍 绑定数据、绑定属性、条件判断、循环渲染数据(22分26秒)
05 微信小程序事件、方法、事件对象、方法传值、获取data数据、修改data数据、冒泡非冒泡事件(22分15秒)
06 微信小程序app.json配置视图样式、配置底部tab切换、页面跳转配置页面里面的.json文件(24分48秒)
07 微信小程序小小练习 小程序页面跳转传值、请求Api接口获取服务器数据【无人点餐系统菜品页面制作】 (34分6秒)
08 微信小程序小小练习 解决图片显示问题、页面跳转、以及通过api接口获取详情页面数据 【无人点餐系统菜品详情页面制作】(20分49秒)
09 小程序wxParse插件 解析html数据 【解析无人点餐系统菜品详情页面html】(15分15秒)
10 微信小程序中的模块化utils 以及全局app.js 配置无人点餐项目公共的api地址【配置无人点餐项目公共api】(12分)
11 微信小程序中的WXS 脚本语言的使用 (18分24秒)
12 微信小程序中的自定义组件 注册组件(18分23秒)
13 微信小程序中的自定义组件 父子组件 组件事件 父子组件传值 (13分46秒)
14 微信小程序中的自定义组件 slot 子组件调用父组件的方法、父组件调用子组件的方法(19分41秒)
15 微信小程序自定义toast组件代码讲解(4分29秒)
16 小程序view 结合scroll-view结合真实新闻客户端api实现上拉分页加载更多(19分22秒)
17 小程序view 结合scroll-view结合真实新闻客户端api实现上拉分页加载更多 重复请求 没有数据不请求(6分53秒)
18 微信小程序 导入小程序代码、导入代码片段 、官方组件介绍以及实现swiper组件( 18分57秒 )
19 微信小程序 video cover-view cover-image 组件的使用( 18分46秒 )
20 微信小程序基础内容组件 icon 、text 、rich-text、progress( 15分34秒 )
21 微信小程序表单组件 button checkbox form input label radio slider switch textarea 获取表单数据(24分32秒)
22 微信小程序表单组件 picker picker-view 实现日期 区域 联动选择(27分18秒)
23 微信小程序媒体组件 images显示图片以及实现多图预览功能(9分2秒)
24 微信小程序媒体组件camera、audio、video、live-player、live-pusher(23分26秒)
25 open-data web-view 以及 canvas、map简单介绍(4分)
26 用微信小程序 请求数据、拍照、上传图片 api实现图片上传功能(17分)
27 用微信小程序 下载文件 保存文件 打开文件(16分26秒)
28 微信小程序中类似localStorage的数据缓存Api(10分17秒)
29 微信小程序获取位置、查看位置、选择位置、系统信息、网络状态、加速度计(摇一摇功能)、罗盘 API(19分13秒)
30 拨打电话、扫码、剪贴板、屏幕亮度、用户截屏事件、振动、手机联系人 API(11分16秒)
31 仿沃尔玛无人收银、仿微店无人值守货架 微信小程序项目实战-项目介绍、框架搭建、首页布局(18分25秒)
32 仿沃尔玛无人收银、仿微店无人值守货架 微信小程序项目实战-用户中心布局(19分42秒)
33 仿沃尔玛无人收银、仿微店无人值守货架 微信小程序项目实战-购物车页面布局(14分)
34 仿沃尔玛无人收银、仿微店无人值守货架 微信小程序项目实战-去结算页面布局(21分51秒)
35 首页扫描商品条形码 获取商品信息(14分23秒)
36 扫码成功自动加入购物车 并跳转到购物车页面(29分24秒)
37 购物车页面数据渲染 以及实现购物车数量的增加、减少 、购物车数据删除(28分17秒)
38 购物车数量变化的时候 计算总价、计算数量(12分12秒)
39 购物车没有数据的时候提示用户扫码、以及购物车页面实现继续添加商品功能(22分12秒)
40 结算页面数据渲染、以及实现商品数据展开收起 以及计算总价(20分18秒)
41 底部菜单增加购物车选项 以及把购物车单独抽离成一个组件(component)(12分51秒)
42 微信小程序的支付之前的准备工作、以及微信小程序支付流程【小程序支付】(7分57秒)
一、微信小程序支付之前的准备工作
二、微信小程序支付流程
43 调用小程序登录接口、获取openid,请求统一下单接口获取支付参数完成支付、nodejs后台服务器配置【小程序支付】(35分42秒)
一、调用登录接口获取openid流程
二、 获取openid的接口
三、 调用统一下单接口生成支付参数、完整支付
四、 服务器端的配置、获取appsecret、获取商户账户、获取商户key
44 微信小程序根据code获取openid以及用户信息,提交订单、支付【小程序支付 集成到项目里面】(26分34秒)
45 微信小程序提交订单 签名验证以及成功返回到对应成功页面(25分40秒)
46 仿沃尔玛无人收银 用户中心跳转到订单页面、订单页面请求数据(签名验证)、跳转到详情 (27分43秒)
47 仿沃尔玛无人收银 订单页面.wxs解析时间戳、以及详情页面渲染数据(签名验证)、以及数据显示优化(22分10秒)
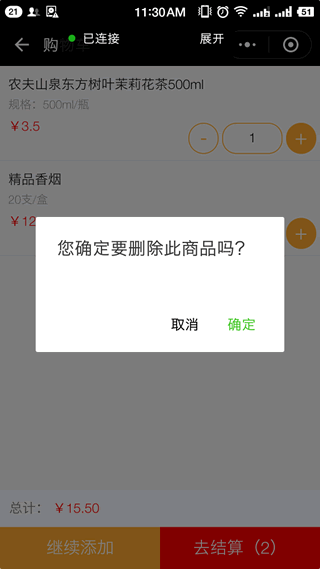
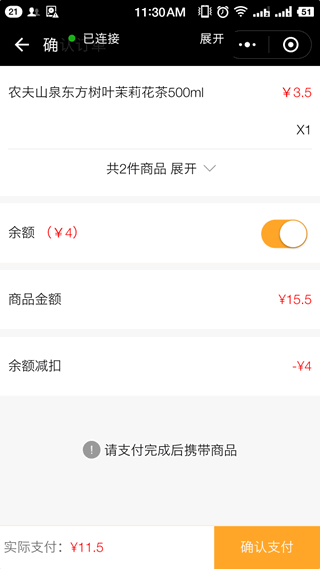
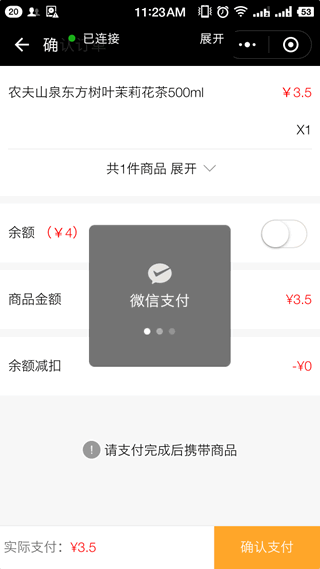
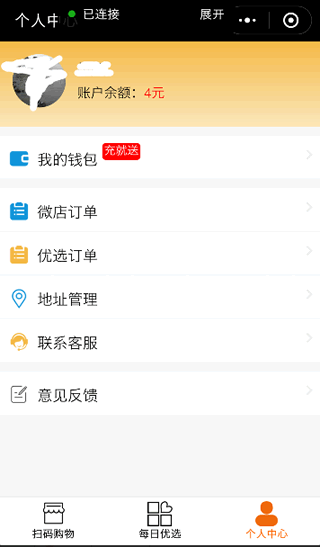
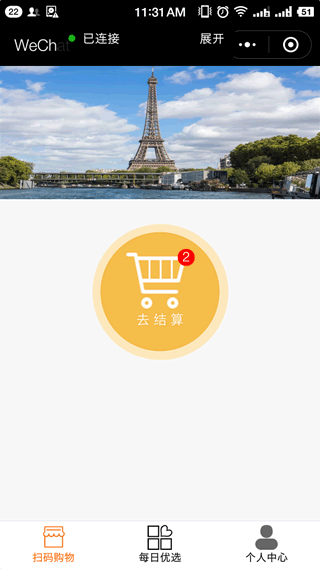
微信小程序+Nodejs打造沃尔玛无人收银、无人值守货架、无人零售收银系统部分页面截图展示:
.png)
.png)
.png)





课程内容部分截图展示(高清):
微信小程序+Nodejs打造沃尔玛无人收银、无人值守货架、无人零售收银系统视频教程部分资料截图展示:
此微信小程序系列视频教程已在国家版权局备案登记,版权所有*翻版必究
(部分证书展示)
购买过此商品的人还购买过