


Vue2实现无人点餐、无人收银系统项目实战视频教程详情地址:
Angular5实现无人点餐、无人收银系统项目实战视频教程详情地址:
教程介绍:
Vue2与Angular5实现无人点餐、无人收银系统项目实战视频教程【组合套餐】是由大地老师倾情录制的最新Vue2与Angular7实战视频教程,分别用Vue2和Angular7.X两种语言为我们讲解了一个颠覆传统点餐系统的智能点单系统,手把手教学,实现无人点餐(无需点餐员)、无人收银(无需收银员)、 多用户点餐(支持多人点餐 智能同步数据)、 智能打单(客户手机点餐后台自动打印小票) 、在线支付(客户离店在线支付支持微信、支付宝)等多种前沿技术。
Vue2与Angular5实现无人点餐、无人收银系统项目实战视频教程【组合套餐】教程包括:
1、Angular5+Koa2+Socket.io+Jssdk+小票打印机 打造无人点餐、无人收银智能打单系统视频教程学习地址:
https://www.itying.com/goods-858.html
2、Vue2.x+Vuex+Koa2+Socket.io+Jssdk+小票打印机 打造无人点餐系统 无人收银系统视频教程学习地址:
https://www.itying.com/goods-857.html
Vue2与Angular5无人点餐、无人收银系统项目实战视频教程将轻松改变百万店铺的点餐/收银模式,抢占万亿市场。从基础入手,逐层递进,走在技术的前沿,大地老师带领我们快速开发一套颠覆传统行业的智能管理系统,无人点单、手机支付、免收银员、免点餐员、免硬件 、免布线,适用于快餐店、奶茶店、甜品店、中西餐厅、大排档、酒吧、火锅店、KTV、食堂、烧烤店、小吃店等场景的智能点单系统。
Vue2与Angular5实现无人点餐、无人收银系统主要功能介绍:
1、分别用Vue2与Angular5两种语言打造,方便不同公司二次开发
2、支持微信、支付宝、浏览器多种扫码工具扫码点餐
3、系统支持多人扫码点餐,点餐信息通过Socket.io同步(解决传统点餐你推我我推你的尴尬场景)
4、客户多人手机点餐,后厨无线打印小票
5、微信、支付宝支付在线支付,自动收银,方便大数据分析
学前须知:
1.教程类型:本视频为赞助类型视频,赞助后可以看Vue2、Angular5实现无人点餐、无人收银系统项目实战视频教程全部教程。
2.赞助金额:单套视频教程赞助费为228元/人,2人团视频教程赞助费为198元/人。
3.必备基础:Angular Vue基础。
4.学习说明:每套教程只限一人学习,教程和电脑绑定,下单时,请填写正确的QQ号,赞助后系统自动发货,届时联系客服获取授权码。
5.学习环境:本视频支持win xp和win7 win8 win10 以及苹果mac电脑,不支持虚拟机系统。
6.学习时长:Vue2 Angular5无人点餐、无人收银项目实战视频教程,每讲20-30分钟。
7.赠送教程:Angular7.x入门实战视频教程(www.itying.com/goods-1047.html)、Vue2.x入门实战视频教程(https://www.itying.com/goods-864.html)。
8.涉及项目:无人点餐、无人收银系统项目实战。
9.配套资源:视频+课件+源码+赞助群。
Angular5无人点餐、无人收银系统项目实战视频教程目录结构介绍:
https://www.itying.com/goods-858.html
Vue2.x无人点餐、无人收银系统项目实战视频教程目录结构介绍:
https://www.itying.com/goods-857.html
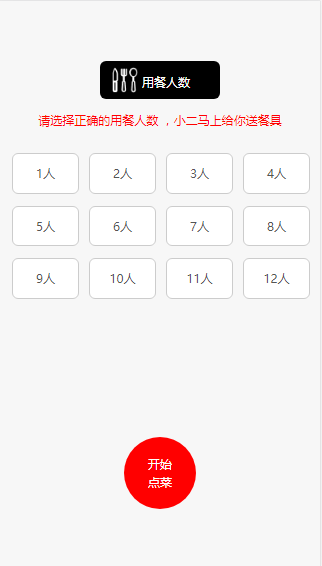
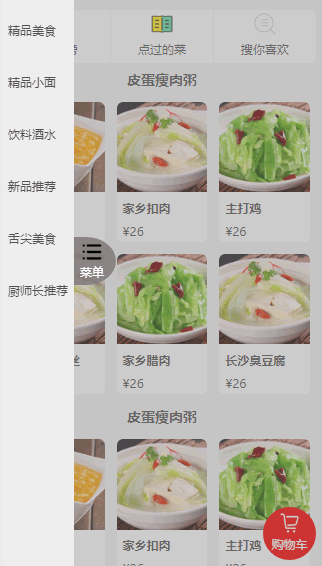
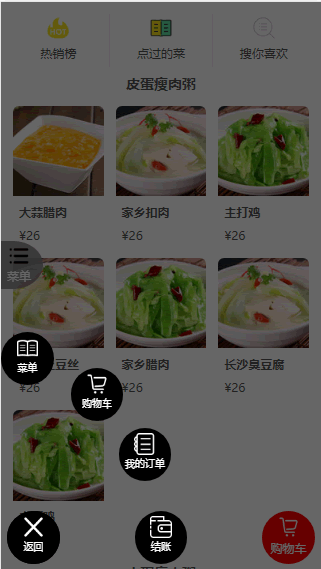
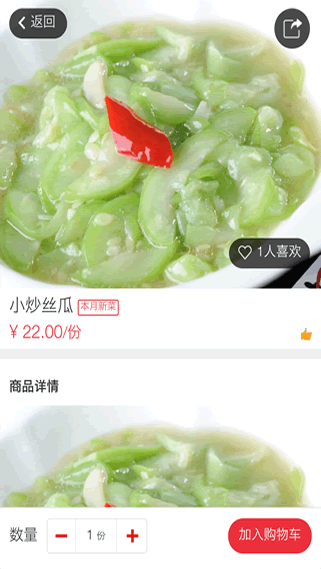
项目部分页面截图展示:








视频教程部分页面截图(高清):
.png)