-
Koa2中文文档
- 1.koa2快速开始
- 2. Koa2 路由 以及中间件
- 3. 请求数据获取
- 4. 静态资源加载
- 5. Koa2中 cookie/session
- 6. Koa2 模板引擎
- 7. 图片文件上传
- 8. Koa操作MongoDB以及mysql数据库
- 9. JSONP实现
- 10. koa其他模块
-
Nodejs+Koa2—+微服务实战、Serverless入门实战
Nodejs基础、Nodejs打在一个类似Express的框架、MongoDb的基础、Nodejs操作Mongodb、Koa2入门实战。从0到1学会Nodejs入门教程
-
Serverless+Egg.js+Vue3.x无人点餐全栈项目
-
Flutter教程_Dart Flutter入门实战系列视频教程
-
Nestjs仿小米商城企业级Nodejs项目实战视频教程
-
Eggjs仿小米商城企业级Nodejs项目实战视频教程
Express中集成使用GraphQl实现api 接口
Koajs入门视频教程在线学习地址:https://www.bilibili.com/video/BV1xm4y1c7zr/?p=1
Koajs入门视频教程网盘下载地址:https://pan.baidu.com/s/1QN_XkXRXmIw6V7HevntBQQ 提取码:abcd
GraphQL是一种新的API 的查询语言,它提供了一种更高效、强大和灵活API 查询。它是由Facebook开发和开源,目前由来自世界各地的大公司和个人维护,它弥补了RESTful API(字段冗余,扩展性差、无法聚合api、无法定义数据类型、网络请求次数多)等不足。
注意:GraphQL是api的查询语言,而不是数据库。从这个意义上说,它是数据库无关的,而且可以在使用API的任何环境中有效使用,我们可以理解为GraphQL是基于API之上的一层封装,目的是为了更好,更灵活的适用于业务的需求变化。
GraphQL可以用在常见各种服务器端语言以及客户端语言中。
服务器端语言:C# / .NET、Clojure、Elixir、Erlang、Go、Groovy、Java、JavaScript、PHP、Python、Scala、Ruby
客户端语言:js、React + React Native、Angular、Vue.js、Apollo Link、Native iOS、Native Android、Scala.js
中文文档:http://graphql.cn
下面我们看看Express中集成使用GraphQl实现api 接口:
1、找到express-graphql官方文档
https://github.com/graphql/express-graphql
2、安装express-graphql graphql
npm install express-graphql graphql --save
3、引入express-graphql 配置中间件
var express=require('express'); /*引入*/
const graphqlHTTP = require('express-graphql');
var GraphQLSchema=require('./schema/default.js');
var app=express(); /*实例化*/
app.use('/graphql', graphqlHTTP({
schema: GraphQLSchema,
graphiql: true
}));
app.get('/',function(req,res){
res.send('你好express11');
})
app.listen(3000,'127.0.0.1');
4、定义GraphQLSchema
1、新建schema/default.js
2、定义Schema
const DB=require('../model/db.js');
const {
GraphQLObjectType,
GraphQLString,
GraphQLInt,
GraphQLSchema,
GraphQLList
} = require('graphql');
//定义导航Schema类型
var GraphQLNav=new GraphQLObjectType({
name:'nav',
fields:{
title:{ type: GraphQLString },
url:{ type: GraphQLString },
sort:{ type: GraphQLInt },
status:{type:GraphQLInt},
add_time:{ type: GraphQLString }
}
})
//定义根
var Root = new GraphQLObjectType({
name: "RootQueryType",
fields: {
navList: {
type: GraphQLList(GraphQLNav),
async resolve(parent, args) {
var navList=await DB.find('nav',{});
console.log(navList)
return navList;
}
}
}
})
module.exports = new GraphQLSchema({
query: Root
});
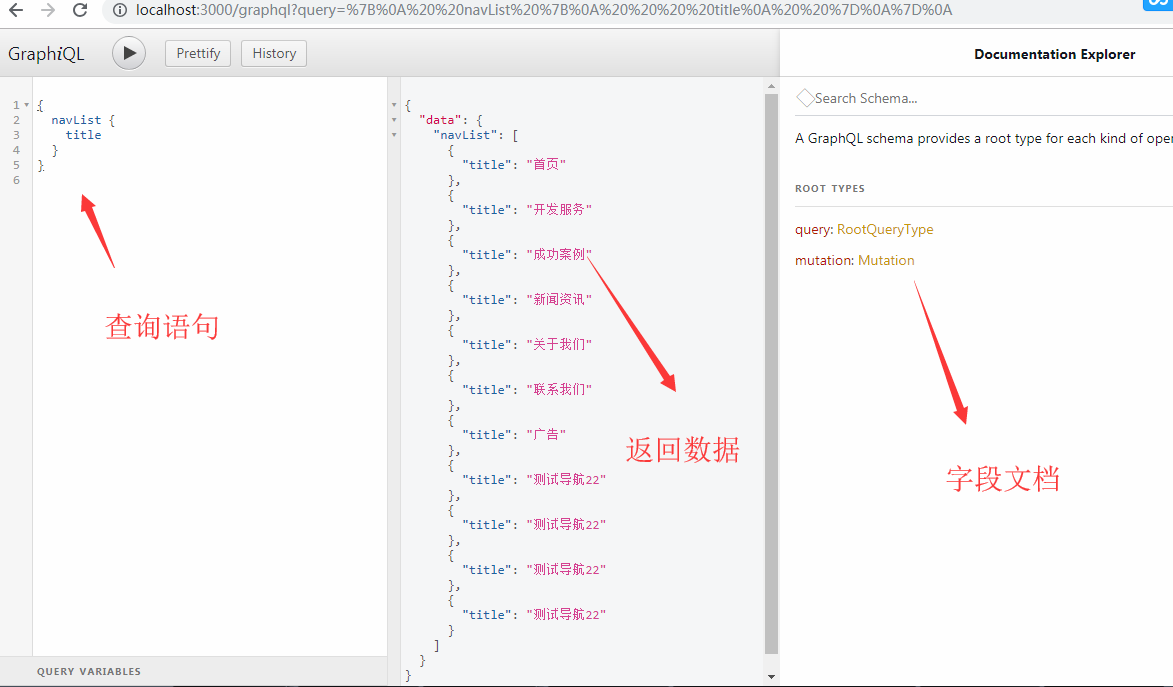
5、使用GraphQL
GraphQL 规范支持两种操作:
· query:仅获取数据(fetch)的只读请求
· mutation:获取数据后还有写操作的请求
新版本的GraphQL 还支持 subscription ,这是为了处理订阅更新这种比较复杂的实时数据更新场景而设计的操作。