-
Koa2中文文档
- 1.koa2快速开始
- 2. Koa2 路由 以及中间件
- 3. 请求数据获取
- 4. 静态资源加载
- 5. Koa2中 cookie/session
- 6. Koa2 模板引擎
- 7. 图片文件上传
- 8. Koa操作MongoDB以及mysql数据库
- 9. JSONP实现
- 10. koa其他模块
-
Nodejs+Koa2—+微服务实战、Serverless入门实战
Nodejs基础、Nodejs打在一个类似Express的框架、MongoDb的基础、Nodejs操作Mongodb、Koa2入门实战。从0到1学会Nodejs入门教程
-
Serverless+Egg.js+Vue3.x无人点餐全栈项目
-
Flutter教程_Dart Flutter入门实战系列视频教程
-
Nestjs仿小米商城企业级Nodejs项目实战视频教程
-
Eggjs仿小米商城企业级Nodejs项目实战视频教程
koa2 支付宝支付插件alipay-mobile实现移动端和PC端支付宝支付
Koajs入门视频教程在线学习地址:https://www.bilibili.com/video/BV1xm4y1c7zr/?p=1
Koajs入门视频教程网盘下载地址:https://pan.baidu.com/s/1QN_XkXRXmIw6V7HevntBQQ 提取码:abcd
alipay-mobile 这个插件是Nodejs支付宝支付插件,它基于最新版蚂蚁金服 支付宝开发文档,koa2 支付宝支付插件alipay-mobile可以方便的实现PC端和移动端web支付。
alipay-mobile 不仅可以用在Nodejs中 也可以用在express中,更可以用在Koa2中。
下面我们看看Koa2中如何实现支付宝支付。
一、Koa2接入支付宝准备工作:
1.必须注册企业支付宝账户,如果已有企业支付宝账户忽略此步骤
2.百度搜索《支付宝开放平台》,或者点击下面链接进入支付宝开发接入页面: https://open.alipay.com/developmentAccess/developmentAccess.htm
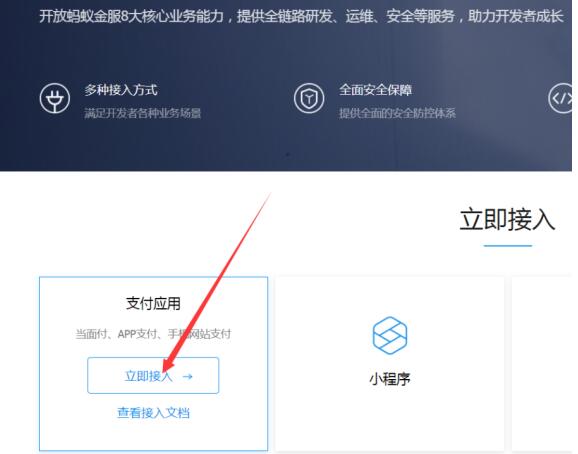
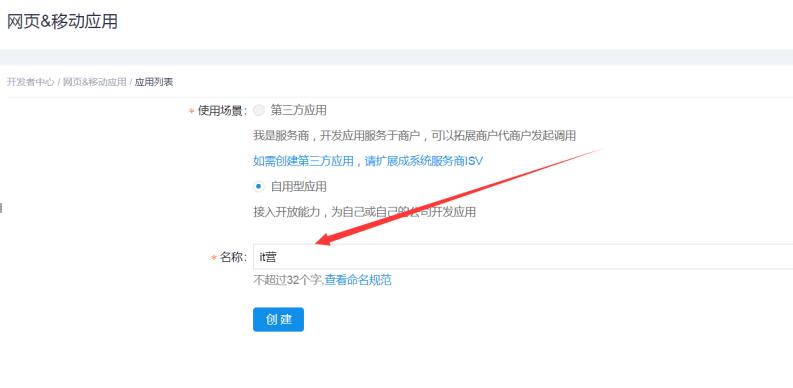
二、创建应用:

三、选择网页移动应用:

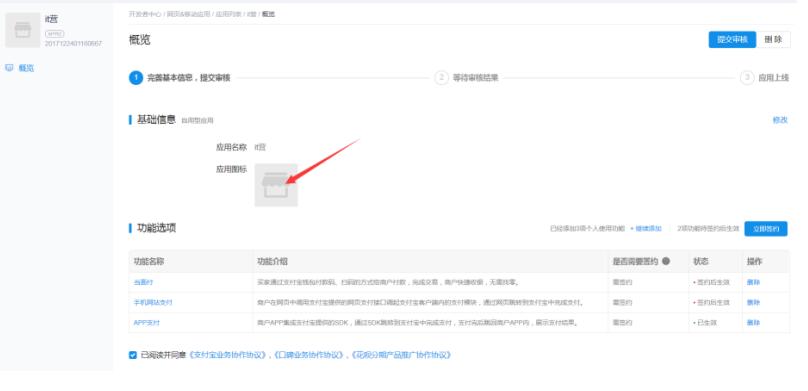
四、创建以后进入下面页面。 上传应用图标

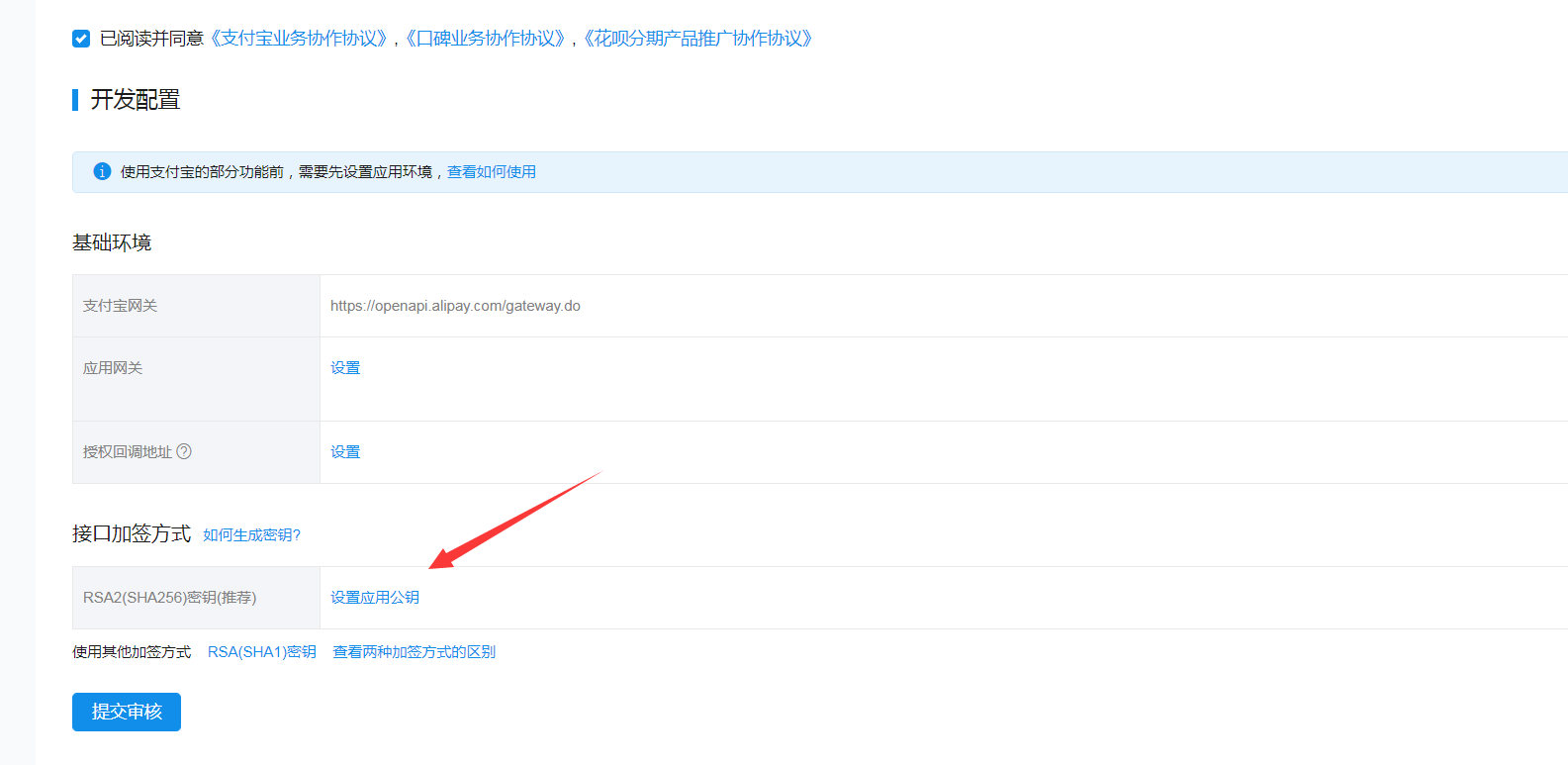
五、设置应用公钥,然后提交审核。
六、设置签名
1.下载签名工具。
https://docs.open.alipay.com/291/106097/
2.签名。并保存好私钥、公钥
部分代码如下:
var router=require('koa-router')();
const DB=require('../module/db.js');
const config=require('../module/config.js');
const tools=require('../module/tools.js');
const feiyun=require('../module/feiyun.js');
//支付宝
const Alipay = require('alipay-mobile');
const assert=require('assert');
router.get('/doPay',(ctx)=>{
//appPrivKeyFile 本地生成的
// alipayPubKeyFile: 蚂蚁金服公钥 支付宝公钥
const options = {
app_id: '2017122101048570',
appPrivKeyFile: "本地支付宝私钥",
alipayPubKeyFile: "支付宝公钥"
}
const service = new Alipay(options);
const data = {
subject: 'aaa',
out_trade_no:'1234222232532235',
total_amount: '0.1'
}
const basicParams = {
"return_url": 'http://a.itying.com',
//异步通知地址
"notify_url": "http://a.itying.com/api/alipayNotify",
}
return service.createWebOrderURL(data, basicParams)
.then(result => {
assert(result.code == 0, result.message)
assert(result.message == 'success', result.message)
console.log(result);
// ctx.body={"title":result};
ctx.redirect(result.data);
})
})
Koa2结合Vue实现支付视频教程:https://www.itying.com/goods-857.html




